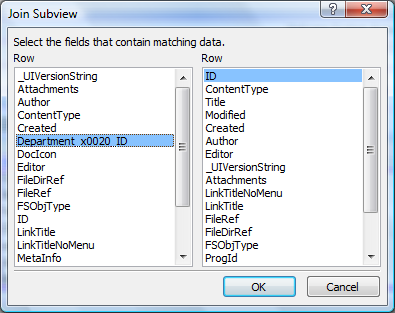
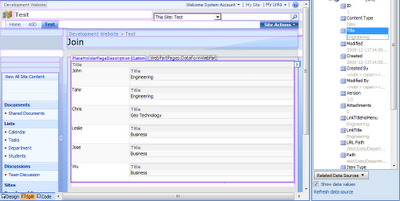
Lets take a look at the following screen shot: While creating a lookup column in a list, I noticed following enhancements:

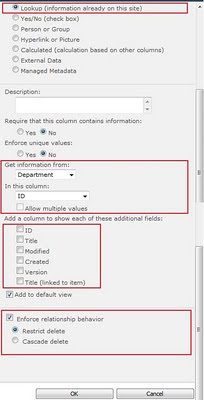
- I can choose ID Column from the parent list.Very very important for building reports/views.
- If I choose other column (Title etc), I still can include ID as an additional field.
- Restrict & Cascade delete option. :o) If I choose restrict and want to delete parent item, having child items...it will not allow me to do so. If I choose cassade and want to delete parent item...it will delete all the child items along with the parent.
SharePoint 2010 Lists rock!