Note: Please click here for the Silverlight application development using Visual Studio 2010. This Hello World Silverlight application can be deployed on both SharePoint 2007 and 2010.
Deployment to SharePoint 2010
- Go to the SharePoint portal.
- Upload the SilverlightApp.xap to a document library.
- Create a sample webpart page.
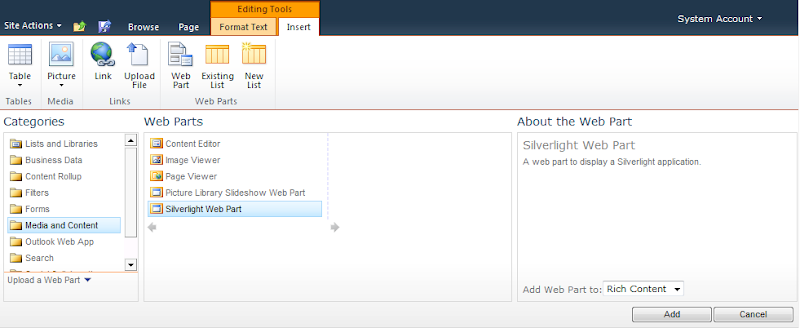
- Open the page in Edit mode and from the ribbon select Editing Tools -> Insert -> Web Part.
- From categories select Media and Content -> Silverlight Web Part -> Add.
- Provide the URL of the SilverlightApp.xap file and hit OK.
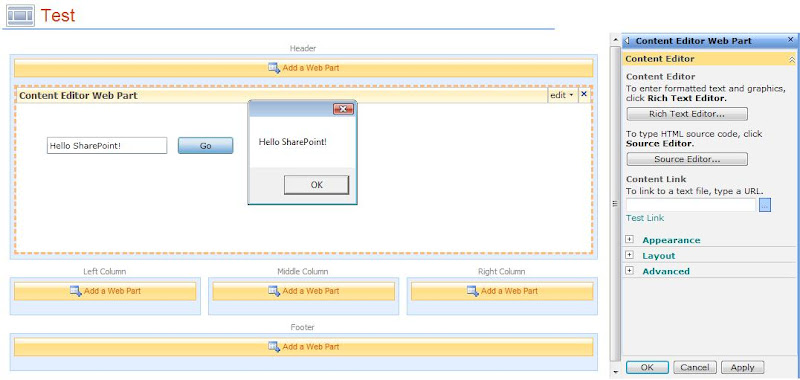
- It should look like this


Pretty easy hah! =]